很多时候我们在进行网站设计的时候把所有的重点都放到了首页上,这里深圳网站建设-启程科技认为这个不为错,但是我们也不能忽略内页的设计风格的把控,而今天深圳网站设计-启程科技主要来说的是内容页的设计,很多设计师会认为内容页面几乎是没什么设计感或者技术感而言,但是很多网站的信息都是依靠文字来决定的,所以深圳网站设计认为内容页设计也很重要,具体在设计内容页的时候要注意什么呢?
内容页的主要都是以文字构成的,那我们就从五个方面来说下设计的理解,字体、字号、行长、间距、背景这几个方面来说说!如何利用好这五个元素能够让内容阅读起来更加方便舒适呢?
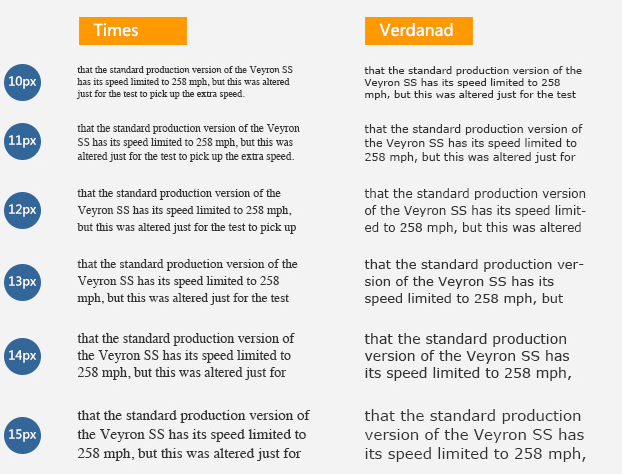
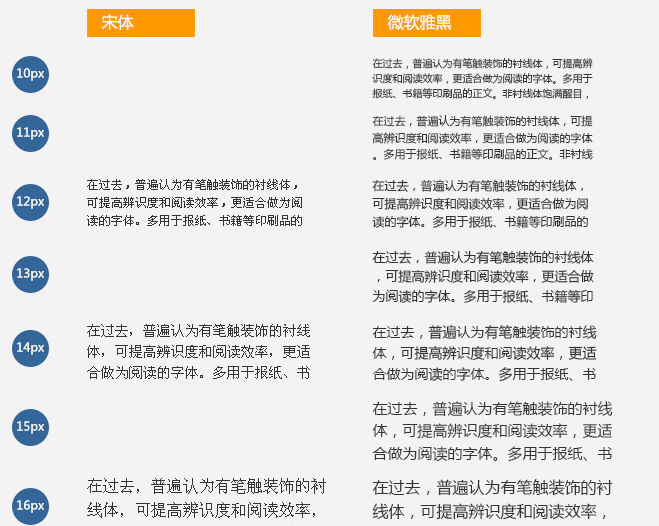
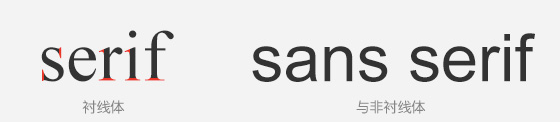
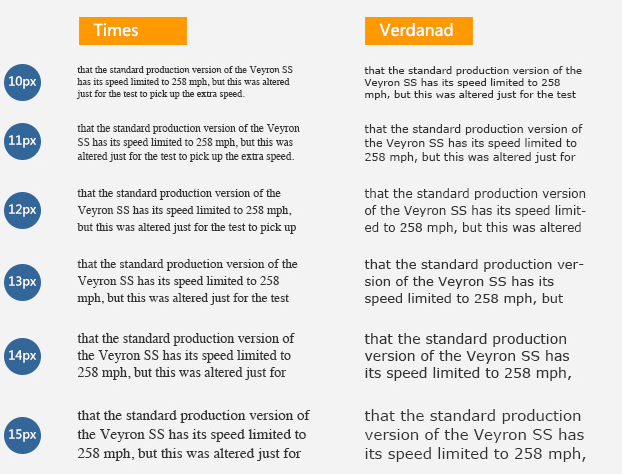
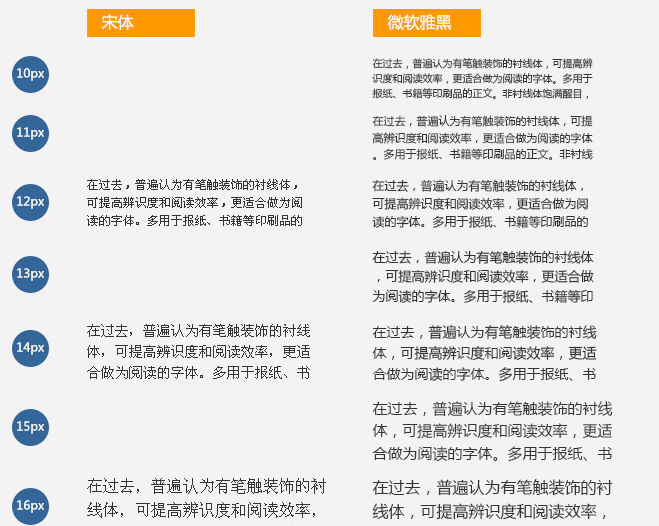
这里的字体给大家说的是衬线体(serif)与非衬线体(sans serif)。简单的说,衬线体(serif)就是带有衬线的字体,笔画粗细不同并带有额外的装饰,开始和结尾有明显的笔触(如下图)。常用的英文衬线体有Times New Roman和Georgia,中文即是我们在windows下最常见的中易宋体。Arial、Helvetica、Verdanad都是我们熟悉的英文非衬线体,中文有微软雅黑和mac下默认的中文-华文细黑。
在互联网上我们会注意这样的一个现象,国外网站大部分以非衬线体为主,而中文网站基本就是宋体。其实不难理解,衬线字体笔画有粗细之分,很小字的情况下细笔画就被弱化,受限于电脑的分辨率,10-12px的衬线字体在显示器上是相当难辨认的(见下图);同字号的非衬线体笔画简洁而饱满,更适于做网页字体。windows下,中文宋体小字点阵的特性,12px、14px的字号显示仍然相当清晰美观,便于阅读。这也就是为什么大多网页设计制作人员容易机械性的选用特定字号或英文或中文的字体。






 亿恩科技手机站
亿恩科技手机站
 关注亿恩科技微信
关注亿恩科技微信