网页的设计风格很多都是网站的颜色作为主要突出效果,而颜色的搭配是否合理好看是网站给人的第一感觉,如果第一印象不好可能导致后续的很多问题。今天深圳网站建设-启程科技就推荐几款颜色互配,看看是不是对你有一些启迪呢?
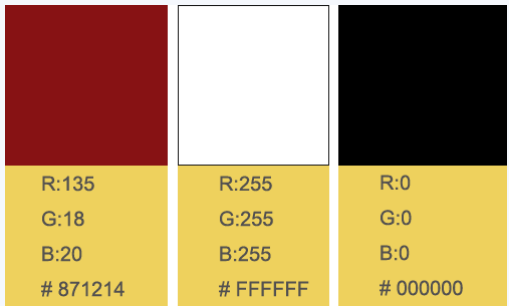
推荐方案:深红色+浅红色+白色


①白色文字的大小排列,使主题鲜明,对比明确。②通过深红色和浅红色的组合,营造出了鲜活、热烈的气氛,给人活力无限的感觉。③画面中点缀少量的黄色、橙色,以及给部分字体打上浮光效果,使画面更活泼,对比更加鲜明。
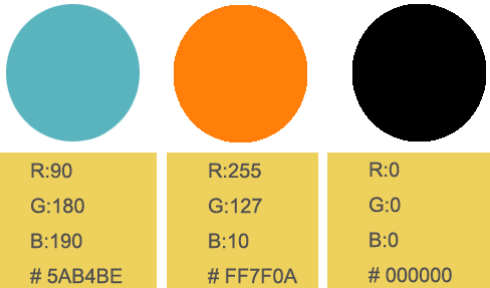
推荐方案:青色+橙色+黑色
具体的配色如上图所显示。现在我就以这三种颜色做一个假想。①让黑色位于顶部,且与下面的颜色形成强烈的对比,使网页更有层次感。打一个比方,让黑色位于导航栏之上,导航栏可以是灰色,或者是其他相对适合的颜色。导航栏的字也可以是黑色,这样的反差会更加明显。②青色为主要颜色,位于网页的主要位置,可以具有非常强的冲击力。③橙色主要作为点睛色,在主要的位置标示,让文字更加醒目。可以设置文字颜色为橙色,也可以以橙色为底色在上面添加白色的字体。
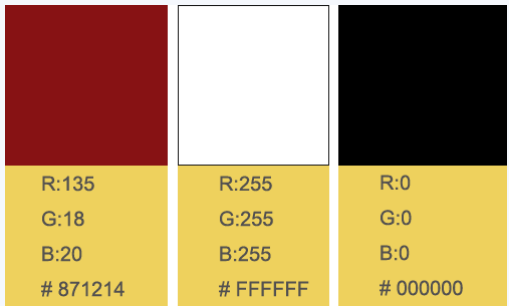
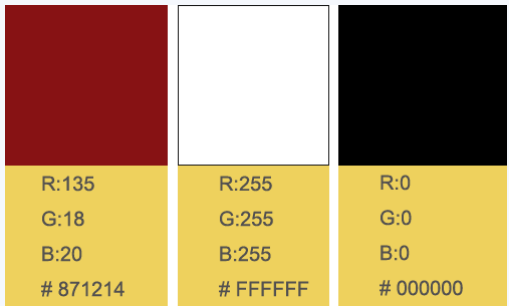
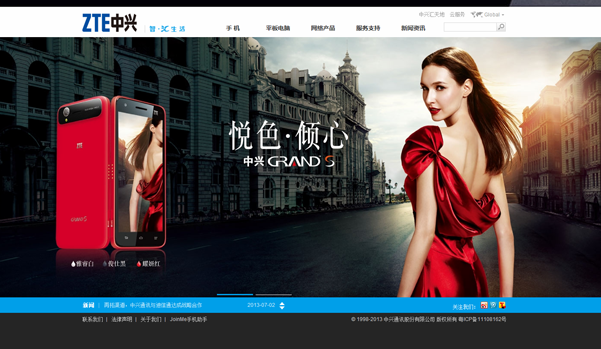
推荐方案:红色+白色+黑色
①红色的图片和图标在黑色背景中,会显得十分突出,十分醒目。②白色的文字大小排列消减了画面的沉闷感、③灰色的画面使画面过渡得更加自然。
总结:由于时间比较仓促,所以今天就分享到这里。在下一篇色彩搭配系列的文章中,我将会对每一种颜色适用于每一个行业的搭配做一些推荐。至于案例网站,可能不是那么好找,有什么问题都可以评论指出。






 亿恩科技手机站
亿恩科技手机站
 关注亿恩科技微信
关注亿恩科技微信